Sådan optimeres billeder til web Brug den nemme måde
Hvis du har en hjemmeside eller en blog, ved du, hvor vigtigt det er at holde siderne lette, så de indlæses hurtigt. Billeder spiller en alvorlig rolle i dette. Her er en nem måde at gøre dem mindre og optimere dem.

Du behøver ikke at uploade billeder i deres fulde størrelse til dit websted. En mindre størrelse er normalt nok. Jeg bruger et online værktøj kaldet Web Resizer. Det er ideelt til det, jeg har brug for, og den største fordel det har er, at jeg kan bruge den, hvor jeg end er. Det er en webservice og kræver ikke softwareinstallation.
Det gør billederne mindre og optimerer dem også. Jeg behøver kun billeder med en bredde i området 400-450 pixels. Jeg kunne ændre størrelsen på dem med et program som SnagIt. Fotos optimeres automatisk og gemmer endnu et par kilobytes.
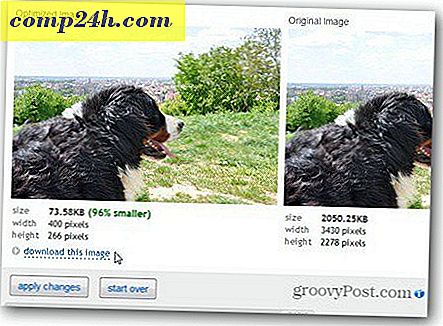
Web Resizer gør netop det. Bare se på billedet ovenfor, for eksempel. Originalen var over 2 MB (ved 3430 x 2278 pixels), og det ændrede billede, på 400 x 266, er kun 73, 58 KB. Det ser stadig godt ud, og det er nok til, hvad jeg har brug for.
Selvom jeg beholder den oprindelige opløsning, reduceres filstørrelsen meget gennem optimering (77 procent - 464, 95 kilobytes, fra over 2 megabyte).
Her er hvor nemt det er at bruge. Gå til hjemmesiden og klik på Ændr størrelse fotos nu.

Klik derefter på Upload billede og vælg det billede, du vil ændre størrelsen på (filen kan være op til 5 MB).

Hvis du beslutter dig for en anden størrelse, skal du blot indsætte den i boksen under det ændrede billede. Klik på Anvend ændringer.
Det lader dig også rotere og skærpe dine fotos. Du kan også øge eller mindske billedkvaliteten.

Det lader dig tilføje en ramme eller beskære billedet (værktøjerne eller over billedet). Eller lav mindre redigeringer med værktøjerne under billedet.

Når du er færdig, skal du bare klikke på Download billede, og du får resultatet af dit arbejde. Jeg har brugt dette groovy webværktøj i lang tid, og anbefaler at give det en chance.







![Microsoft annoncerer Office og Sharepoint 2010 Launch Date [groovyNews]](http://comp24h.com/img/news/470/microsoft-announces-office.png)